「小学校でプログラミング教育がはじまっているけど、学習に関するプログラミング用語がよく分からない」
「子どものプログラミング用語で、基本的な言葉を知っておきたい」
2020年度から小学校でプログラミング教育が必修化されましたが、あまり聞いたことのない言葉を耳にすることが増え、戸惑いを覚える方も多いでしょう。
そこで今回は、子どものプログラミング学習で親が知っておきたいプログラミング用語集を作りました。以下、6つに分けて解説していきます。
このページでわかるプログラミング用語
- プログラムとプログラミング
- ビジュアルプログラミング言語
- マークアップ言語とテキストのプログラミング言語
- プログラミング教材
- プログラミング教育に関連する言葉
- その他専門用語
順番に見ていきましょう。
子どものプログラミング学習で親が知っておきたい用語その1「プログラムとプログラミング」
まず最も基本的な用語である、「プログラム」と「プログラミング」について解説しましょう。
プログラム
「プログラム」とは、「コンピューターに処理や実行させたい手順を、コンピューターが理解できるよう、専用の言語(プログラミング言語)で書いたもの(もしくは書くこと)」をいいます。
電気回路などをハードウエアというのに対し、プログラムはOSやアプリなどのソフトウエアを指します。
プログラミング
「プログラミング」とは、「プログラムを作ること」をいいます。コンピューターにさせる処理や実行のために、英数字や記号でプログラミング言語を記述します。
同時に「きちんとプログラムが実行されるか?」の検証や訂正をおこなう行為も、プログラミングの範囲に含まれます。
子どものプログラミング学習で親が知っておきたい用語その2「ビジュアルプログラミング言語」
この章では、「ビジュアルプログラミング言語」について解説しましょう。
ビジュアルプログラミング言語
「ビジュアルプログラミング言語」とは、英数字や記号で書かれたプログラミング言語(テキストのプログラミング言語)を、理解しやすいよう視覚化させたプログラミング言語です。
カラフルなブロックや、アイコンを組み合わせて使うことで、コマンド(命令)ができ、アニメーションやゲームを実行できます。
プログラミングを理解しやすいように開発された言語であり、プログラミング教材などにも用いられているため、すでに触れている子どもが多いでしょう。
Scratch(スクラッチ)
画像出典:Scratch - Imagine, Program, Share
「Scratch(スクラッチ)」とは、ビジュアルプログラミング言語の代表格です。アメリカのマサチューセッツ工科大学の、メディアラボ ライフロングキンダーガーテングループが開発しました。無料で使えます。
英語だけでなく、日本語など40以上の言語や150カ国以上で使われていますし、プログラミング教室や教材にも登場します。
またオンラインにもオフラインにも対応しているため、汎用性が高いのも魅力です。とくに8歳から16歳の子ども向けですね。
Scratchについて解説した記事もあるため、参考になさってください。
Viscuit(ビスケット)
画像出典:4歳からの体験型STEAM教室 | First STEAM
「Viscuit(ビスケット)」とは、日本生まれの幼児向けビジュアルプログラミング言語です。Scratch同様、無料で使えます。
自分で絵を描き、「メガネ」という左右の円がつながったツールを操作することで、絵の動きに変化を与えます。
Scratchとの違いは、「言葉によって、明確な命令をするツールがない」点ですね。Scratchのように、「15度回す」「右に10動かす」といったコマンド(命令)を出すツールがありません。
またViscuitには、見本となる絵を入れていませんし、直線も描けない仕様です。Scratchよりも機能を制限しシンプルにしている分、子どもがお絵描きや操作に集中できるように作られていますね。
Viscuitを導入しているプログラミング教室の「First STEAM」の紹介記事はこちら。
子どものプログラミング学習で親が知っておきたい用語その3「マークアップ言語」と「テキストのプログラミング言語」

この章では、「マークアップ言語」と「テキストのプログラミング言語」について解説しましょう。
マークアップ言語
「マークアップ言語」とは、Webサイト上の文書を表すための言語です。文書にレイアウトやデザイン、文字の大きさ、字体の指定、リンク機能などを付けるために使います。
「タグ」と呼ばれる専用の文字列を使い、英数字や記号で文書に指定していくと、Webサイト上で表現したいように修飾されます。
特別な環境がなくても、メモ帳などテキストファイルからでも簡単に記述できるのが特徴ですね。
HTML
「HTML」とは、マークアップ言語の代表格であり、「HyperText Markup Language」の略です。Webサイト上のWWW(ワールド・ワイド・ウェブ)のページを表示するために使われます。
例えば、見出し部分や段落部分など、文書の骨組みとなる部分の指定でHTMLは使われます。
Webサイト上に文書を表すための基本の言語であるため、最低限のタグを知っておくと便利ですね。
ちなみに、「HTML=プログラミング言語」と解説されているところもありますが、異なる種類の言語です。
CCS
「CCS」もマークアップ言語の代表格であり、「Cascading Style Sheets」の略です。
マークアップ言語は、HTMLだけで仕上げようとすると、あまり洗練されていないページに仕上がってしまいます。そのため、「HTMLで文書にマークを付け、CCSで見た目を洗練させる」と考えるといいでしょう。
具体的には、CCSには「文字の色を変える」「ボックス(囲み枠)を作る」などができます。
HTMLが骨組みや構造部分だとしたら、CCSは装飾だと考えるといいでしょう。
テキストのプログラミング言語
テキストのプログラミング言語とは、コンピューター上の計算の処理や実行などを、コンピューターが理解できるよう開発された人工言語です。
前述のビジュアルプログラミング言語に対し、テキストのプログラミング言語では、英数字や記号で記述します。
ビジュアルプログラミング言語は、あくまでもテキストのプログラミング言語を学ぶための前段階。対してテキストのプログラミングは、実用的に使われる言語ですね。
テキストのプログラミング言語で、代表的なものを挙げました。
- Ruby
- Python
- Java
- JavaScript
- PHP
- Swift
プログラミング言語は、Webサービスやゲーム、アプリなど作りたいものによって適した言語が違います。自分が何を作りたいのか明確にさせてから、学習する言語を選びましょう。
子どものプログラミング学習で親が知っておきたい用語その4「プログラミング教材」

この章では、プログラミング教室などで導入されている代表的な「プログラミング教材」を解説しましょう。
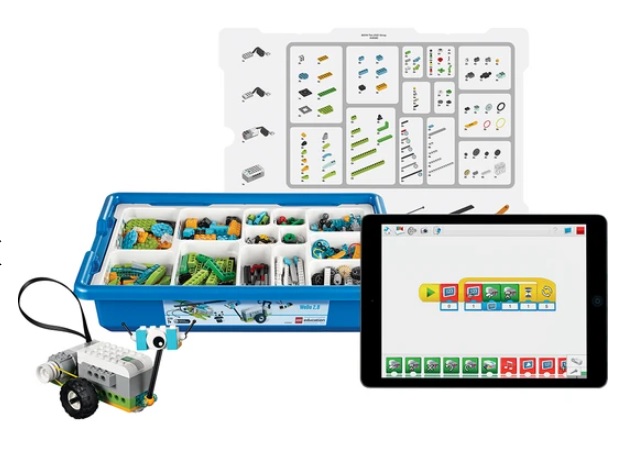
レゴ(R)WeDo 2.0

画像出典:WeDo 2.0|小学校向けSTEAM教材 | LEGOR Education
「レゴ(R)WeDo 2.0(レゴ(R)ウィードゥー 2.0)」とは、レゴ社のレゴ(R)エデュケーションが開発、提供するプログラミング教材です。学習指導要領に対応しており、主に小学生、中学生向けですね。
セット内容は、レゴ社のブロック、各種ギアやモーター、タイヤにモーションセンサーなど。ロボットを組み立て、ビジュアルプログラミング言語で命令を出し、ロボットを動かします。扱うには、パソコンかタブレットの端末が必要です。
専用のプラスチックケースも付いているため管理しやすく、小学校やプログラミング教室でも多く導入されていますね。
レゴ(R)WeDo 2.0に関する記事はこちら。
教育版 レゴ(R)マインドストーム(R)EV3

画像出典:マインドストームEV3|中高以上向けSTEAM教材 | LEGOR Education
「教育版 レゴ(R)マインドストーム(R)EV3(レゴ マインドストーム イーブイ スリー)」とは、レゴ(R)WeDo 2.0と同様、レゴ社のレゴ(R)エデュケーションが開発、提供するプログラミング教材です。
レゴ(R)WeDo 2.0が小学生、中学生向けなら、EV3は小学生、中学生だけでなく、高校生も対象ですね。
セットされたパーツでロボットを組み立て、プログラミングを組み、動かします。
レゴ社のブロックやセンサー、モーターがセットになっているほか、EV3ではインテリジェントブロックが付いています。インテリジェントブロックとは、ロボットの脳や心臓部分をつかさどるパーツですね。
他にも、C言語やJavaなどのさまざまなプログラミング言語にも対応しているため、プログラミング上級者にもおすすめです。
教育版 レゴ(R)マインドストーム(R)EV3を導入、紹介している記事はこちら。
Minecraft(マインクラフト)

画像出典:公式サイト | Minecraft
「Minecraft(マインクラフト)」とは、世界的に有名なゲームであり、略して「マイクラ」と呼ばれています。
Minecraftの世界では全てがブロックでできており、そのブロックを壊してゲームの世界を構築していきます。
特徴的なのは、ブロックごとに異なる性質を持っていることですね。例えば石と木のブロックなら「壊して再構築しておのが作れる」という具合です。
とても人気の高いゲームであり、汎用性もあるため、プログラミング学習にも導入されています。
Minecraftを紹介した記事はこちら。
子どものプログラミング学習で親が知っておきたい用語その5「プログラミング教育に関連する言葉」

この章では、「プログラミング教育に関連する言葉」について解説しましょう。
プログラミング教育
「プログラミング教育」とは、一般的にプログラミング言語の学習や習得など、プログラミングに関する教育を指します。
しかし現在では、文部科学省より発表された「新学習指導要領」によって、必修化が決定したプログラミング教育を指すことが多いですね。
新学習指導要領によると、プログラミング教育の必修化は、2020年度は小学校、2021年度は中学校、2022年度からは高等学校と決められています。
小中高と、プログラミング教育での目的は異なりますが、小学校では「プログラミング的思考を身に付けること」が目的とされています。
小学校のプログラミング教育に関する記事はこちら。
中学校のプログラミング教育に関する記事はこちら。
プログラミング的思考
「プログラミング的思考」とは一言でいうと、「自分のしたい活動のために、さまざまな要素や選択肢の中からみずから考えて選び取り、組み合わせてふさわしい手順を考える力」です。別の言い方をすると、料理で登場する「段取り力」ともいいますね。
似た言葉として「論理的思考」がありますが、あくまでも論理的思考は「思考の形式」や「構造」を指した言葉。
対してプログラミング的思考は、自分の意図や目指した活動があるため、より肉付けされ、具体的になっています。
なおプログラミング的思考は、プログラミング教育で特に声を大に言われている言葉。プログラミング教育を通じて、身に付けおきたい考え方ですね。
プログラミング的思考について解説した記事はこちら。
GIGAスクール構想
「GIGAスクール構想」とは、英語の「Global and Innovation Gateway for All」を略した言葉。
一言でいえば「一人一台端末を普及させて、創造性を育む教育」ですね。新しい時代の「Society 5.0時代(仮想空間と現実空間が融合した社会)」を生きる子どものために、2019年に文部科学省から発表された施策です。
端末のデータから、生徒一人ひとりに合わせた教育をおこなっていきます。具体的にすることは、コンピューターの仕組みを学んだり、デジタル教科書を使ったりすることなどがありますね。
ICT
「ICT」とは「Information and Communication Technology」の略で、日本語で「情報通信技術」のことです。
IT(情報技術)とほぼ同じ意味ですが、ITと違うのは、パソコンやタブレットなどから、コミュニケーション(伝達)をする意味合いが強い点ですね。
なおICTは、「ICT化」や「ICT教育」など、GIGAスクール構想にも大きく関わる言葉でもあります。
STEAM教育/STEM教育
「STEAM教育」とは、「5つの教科を横断して学ぶ教育手法」のことです。
5つの教科とは、「Science(科学)」・「Technology(技術)」・「Engineering(工学)」・「Art(芸術・リベラルアーツ)」・「Mathematics(数学)」です。
異なる分野を横断して学ぶことで、実際の社会において課題を発見し、解決を目指す意図があります。
もともとSTEAM教育は「STEM教育」といい、後から「Art(芸術・リベラルアーツ)」が付け加えられました。STEM教育はアメリカで生まれた考え方であり、科学技術に強い人材を生み出すために、国家戦略として掲げられた経緯があります。
STEAM教育について詳しく解説した記事もあるため、ぜひ参考になさってください。
STEAM教育を取り入れたプログラミング教室の「First STEAM」の紹介記事こちら。
アクティブラーニング
「アクティブラーニング」とは「能動的な学習」のことをいいます。新しい学習方法として、文部科学省でも推奨されています。みずから考えて学習、行動、解決できる人材を育むために生み出された考え方ですね。
アクティブラーニングによって、「人から言われて動くのではなく、自分から学習する」「グループディスカッションなどを通じて、社会に適応できる能力が身に付く」などの効果を期待できます。
アンプラグド教育/アンプラグド教材
「アンプラグド教育/アンプラグド教材」とは、電子機器を使わずにおこなう教育、教材のことです。「アンプラグド」そのものは、電気を使わずに演奏する音楽のことを指します。
子どもにプログラミングを教えるにあたり、「子どもにいきなりパソコンやタブレットなどの電子機器に触れさせたくない」という方は多いでしょう。そういった方向けに、電子機器を使わないブロックやすごろくを使ったアンプラグド教材も登場しています。
アンプラグド教材の「プレプロ」の記事はこちら。
電子機器を使いたくないら、紙のプログラミングドリルもおすすめです。
子どものプログラミング学習で親が知っておきたい用語その6「その他専門用語」

この章では、「その他専門用語」を解説しましょう。
アルゴリズム
「アルゴリズム」とは、コンピューターで処理するための手順、一連の決まり事や規則のことをいいます。プログラミングにおいては、プログラミングを作る基盤の部分ですね。
なおプログラムは、アルゴリズムをプログラミング言語で表されたものといえます。
IoT
「IoT」とは「Internet of Things」の略で、「モノのインターネット」という意味です。
身の回りにある道具がインターネットとつながることで、ネットを介して情報を交換できるというものですね。IoTによって、従来よりさらに質の高いサービスを受けられるなどの期待があります。
IoTの具体的な例は、外出先から部屋のエアコンを操作、管理できるなどがあります。遠く離れた場所からでも、遠隔操作や自動制御が可能です。
IoTを導入している乾電池型IoT製品の「MaBeee」を紹介した記事はこちら。
ソースコード
「ソースコード」とは、プログラムを作るうえで使われたプログラミング言語の文字列のことをいいます。略して「ソース」「コード」ともいいます。
なお書かれた文字列は、そのままではコンピューターで実行できません。コンパイラーやアセンブラーといった専用のソフトウエアを用いて、実行できるための形式に変換する必要があります。
コーディング
「コーディング」とは、プログラミング言語によって英数字や記号を使い、ソースコードを書いていく作業工程を指します。「コーディング」の意味自体は「符号化」という意味ですね。
プログラミングが構想から設計、テストや修正などの一連の流れまで含むのに対し、コーディングは「書く作業」だけを指すことが多いです。プログラミングにおける一つの過程がコーディングなのですね。
フローチャート
「フローチャート」とは、アルゴリズムを図式化したものです。プログラムを書くための手順を、ひし形や線などの定められた記号を用いて書いていきます。
フローチャートの目的は、プログラムの流れを整理整頓することですね。複雑な流れを組むプログラムであるほど、必要な作業といえるでしょう。
ちなみにフローチャートの考え方は、プログラム以外の仕事でも、作業の流れを分かりやすくするために使われています。
【まとめ】プログラミング用語から、子どものプログラミング学習に理解を深めよう
ぜひ知っておきたいプログラミング用語をお伝えしてきました。
プログラミングの関する用語は、子どもにとってはじめて知る言葉ばかりですが、親世代にとってはもっと未知に感じるでしょう。
今回お伝えしてきた用語は、基本的な言葉ばかりですので、簡単なところから子どものプログラミング学習への理解を深めましょう!