「ビジュアルプログラミングって何?どんな種類があるの?」
「ビジュアルプログラミングとテキストプログラミングの違いは?」
「ビジュアルプログラミングにもデメリット(欠点)があるんじゃないの?」
プログラミング教育必修化を受けて、よくプログラミング教材に使われるビジュアルプログラミング。
近年では、子ども向けプログラミング教材に注目が集まっています。こちらの記事でも、おすすめプログラミング教材について紹介しているため、ぜひ参考になさってください。
-
-
子ども向けプログラミングアプリおすすめ6選【無料あり】
記事・ニュース
-プログラミング, プログラミングアプリ, プログラミング教育, 子ども
続きを見る
さて「ビジュアルプログラミング」の名前は知っているものの、どんな種類や特徴があるのか、いまひとつ分からない方もいるでしょう。
そこで今回は、以下の内容をお伝えしていきます。
このページでわかるビジュアルプログラミングのこと
- ビジュアルプログラミングとは?
- ビジュアルプログラミング言語の種類
- ビジュアルプログラミングの欠点3個
- ビジュアルプログラミングのメリット5個
- ビジュアルプログラミングが注目されている背景
順番に見ていきましょう。
ビジュアルプログラミングとはプログラミング言語を「ビジュアル(視覚的)で表したもの」
ビジュアルプログラミングとは、一言でいえばプログラミング言語を「ビジュアル(視覚的)で表したもの」です。
そもそもプログラミング言語には、テキストプログラミング言語とビジュアルプログラミング言語の2種類あります。両者の違いをお伝えしておきましょう。
ビジュアルプログラミング言語とテキストプログラミング言語の違い
ビジュアルプログラミング言語の特徴は、カラフルなブロックを使ったり、絵を描いたりなど、直感的な操作が可能であること。子どもやプログラミング初心者でもとっつきやすく作られています。
また近年のプログラミング教育必修化を受け、子どものプログラミング教材にもよく使われていますね。複雑な処理はできませんが、プログラミングの概念を学ぶのに適したツールです。
一方、テキストプログラミング言語とは、コンピューターが理解できるよう英数字や記号で作られている言語。例えば、「Java」や「Ruby」などの言語が有名ですね。
テキストプログラミング言語は複雑な処理が得意。しかし、理解と習得までには時間がかかります。また文字の打ち間違いやデバック(プログラムや関数の間違いを見つけ出す作業)などもあり、学習者はストレスを覚えやすいでしょう。
両者の違いが分かったところで、次章ではビジュアルプログラミングの種類をお伝えしていきましょう。
ビジュアルプログラミング言語の種類
ビジュアルプログラミングは、主に3つの種類に分かれます。
- 積み木のように積み上げる「ブロックタイプ」
- 命令を線でつなぐ「フロータイプ」
- 絵を使う、文字を使わないなど「独自ルールタイプ」
順番に見ていきましょう。
1.積み木のように積み上げる「ブロックタイプ」
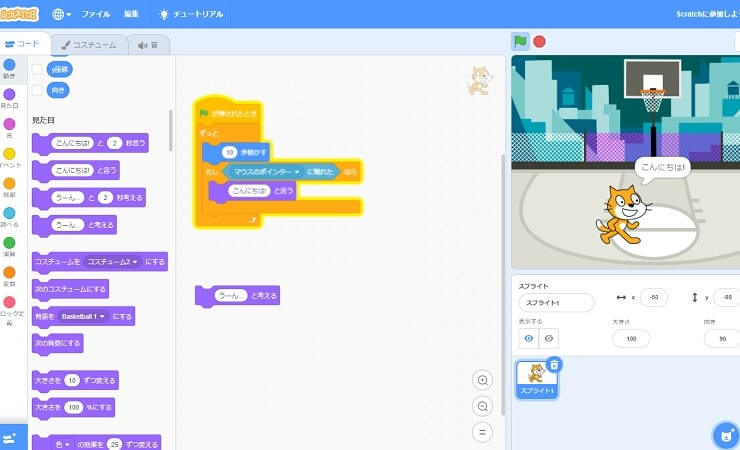
画像出典:Scratch - Imagine, Program, Share
1つ目は、ブロックを積み木のように積み上げていく「ブロックタイプ」です。上の図のように、命令の書かれたカラフルなブロックを、積み木のように積み上げていくというものですね。
ブロックには「10回繰り返す」など、子どもでも理解しやすい言葉が使われています。また、ドラッグアンドドロップで動かせるため、複雑なキーボード操作が不要。
ブロックタイプは、よくビジュアルプログラミング言語に導入されているため、まずはこのタイプからはじめてみてはいかがでしょうか?
ブロックタイプには、「Scratch(スクラッチ)」「ScratchJr(スクラッチジュニア)」「micro:bit(マイクロビット)」などがあります。
Scratchの解説はこちらの記事をどうぞ。
-
-
Scratchとは子ども向けビジュアルプログラミング言語!使い方・メリット解説!
記事・ニュース
-スクラッチ, プログラミング教材, プログラミング教育
続きを見る
ScratchとScratchJrの違いについて解説した記事はこちら。
-
-
【ScratchJrとScratchの違い】どっちから先に使うべきかまとめて解説!
記事・ニュース
-スクラッチ, スクラッチジュニア
続きを見る
micro:bitが搭載されている、ロボットプログラミング教材の「PLEN:bit(プレンビット)」の紹介はこちら。
-
-
ロボットプログラミング教材おすすめ13選!値段・特徴などを徹底解説!!
マガジンロボットプログラミング玩具
-ロボットプログラミング教材
続きを見る
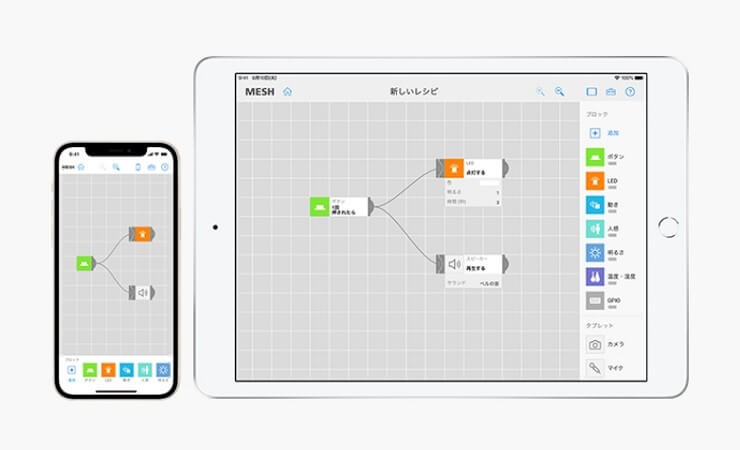
2.命令を線でつなぐ「フロータイプ」
画像出典:MESH|誰でも簡単にプログラミングができる|つくって楽しい|学んで楽しい
2つ目は、命令を線でつなぐ「フロータイプ」です。フロータイプには、例えば「MESH(メッシュ)」などがあります。
フロータイプとは、その名の通りフローチャートのようにつなげて作っていくタイプ。命令同士を線でつなげることで、プログラミングを作るというもの。
フロータイプの特徴は、「○○だから、△△になる」というふうに、「論理的思考ができていないと作れない」点でしょう。論理的におかしな命令があれば、「=(イコール)」にならず、線でつなげられないためですね。
プログラミングに必要な、「論理的思考力」や「プログラミング的思考」を特に意識しやすいタイプでしょう。
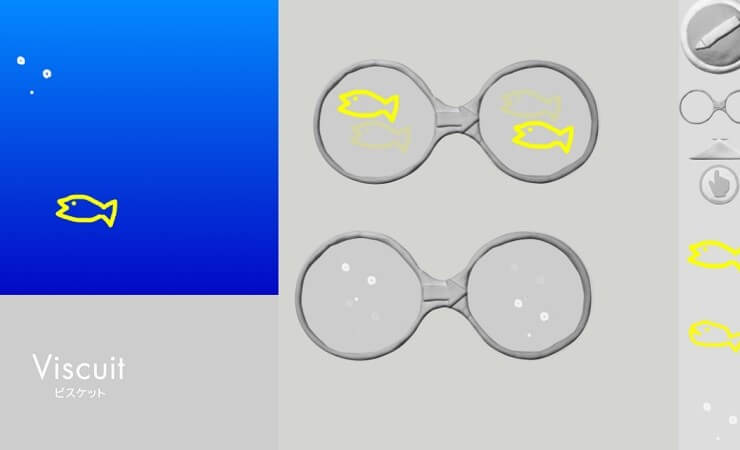
3.絵を使う、文字を使わないなど「独自ルールタイプ」
画像出典:ビスケット viscuit | コンピュータは粘土だ!!
3つ目は、絵を使う、文字を使わないなどの「独自ルールタイプ」と呼ばれるタイプです。
独自ルールタイプの代表格は「Viscuit(ビスケット)」が有名ですね。「メガネ」と呼ばれる2つの円の形をしたツールで、描いた絵に動きを付けられます。
また「Springin’(スプリンギン)」も、自分で描いた絵にプログラミングを施せます。特徴的なのは、すでに決められている機能を持つアイコンを用い、絵に「回転」などのさまざまな設定ができるというもの。
独自ルールタイプは、その独自のルールにはじめは戸惑うかもしれません。しかし、自分で描いた絵を動かせる、漢字は使わないなどの、未就学児にも対応できているのがいいですね。
「Viscuit(ビスケット)」や「Springin'(スプリンギン)」の解説はこちら。
-
-
子ども向けプログラミングアプリおすすめ6選【無料あり】
記事・ニュース
-プログラミング, プログラミングアプリ, プログラミング教育, 子ども
続きを見る
参考:ビジュアルプログラミングってなに??3タイプ分類でわかるScratchやViscuitの違い ? 知りたい!プログラミングツール図鑑
ビジュアルプログラミングの欠点3個
何かと便利なビジュアルプログラミングですが、欠点もあります。この章では欠点をまとめました。
- 処理に融通が利かない部分がある
- 複雑なアプリなどは作れない
- 「ビジュアルプログラミング=テキストプログラミング」ではない
順番に見ていきましょう。
1.処理に融通が利かない部分がある
ビジュアルプログラミングには、処理に融通が利かない部分があります。
例えばテキストだと1行ですむような命令が、ビジュアルだと数行に渡って作らざるを得ないことがあります。簡単な命令でも、ビジュアルプログラミング言語だと、意外に手間がかかるのですね。
他にも、テキストでは効率良くプログラミングしていくために、文字列を置き換える「置換」と呼ばれる方法があります。これは、ビジュアルプログラミングにはない方法です。
ビジュアルプログラミング言語は、初心者でも理解しやすいように作られているものの、その反面、効率で劣る部分があるのですね。
2.複雑なアプリなどは作れない
ビジュアルプログラミングは、複雑なアプリなどの複雑な処理はできません。例えば、簡単なゲームは作れますが、美しい画面のゲームは作れませんし、私たちが普段使っているようなInstagramやYouTubeなどは作れません。
またビジュアルプログラミングは、基本的に本格的なコーディング(ソースコードの記述)ができない仕様です。Webサイト上に公開できるように作られておりません。
いずれアプリ作成などの高度なことをしたいなら、テキストプログラミング言語への移行が必要です。
3.「ビジュアルプログラミング=テキストプログラミング」ではない
ビジュアルプログラミングは、「あくまでもビジュアルプログラミングであって、テキストプログラミングではない」ことも知っておきましょう。
ビジュアルプログラミングがプログラミング教育に使われているのは、「視覚からの学習だと、とっつきやすくなるため」です。また子どもの「プログラミング的思考を育む」目的があります。
決してビジュアルプログラミングで、テキストプログラミング言語のスキルが身に付くわけではありません。もちろん、身に付いた概念は土台となって使えますが、テキストプログラミング言語を学ぶなら、一から学習する必要があります。
ビジュアルプログラミングのメリット5個
この章では、ビジュアルプログラミングのメリットを5個お伝えしましょう。
- コーディングが不要
- 複雑なキーボード操作が不要
- プログラミング的思考が身に付く
- ロボットなど外部のツールとも連携できる
- 子どもや初心者でもはじめやすい
順番にお伝えしていきましょう。
1.コーディングが不要
ビジュアルプログラミングは、コーディング(ソースコードの記述)が不要です。
プログラミングの学習と聞けば、英数字や記号を使うテキストプログラミング言語を思い浮かべるでしょう。しかしビジュアルプログラミング言語では、簡単な命令以外は文字を使わずにプログラミングを組めるため、子どもでも簡単に理解、操作できます。
また、前述でも紹介した「Viscuit(ビスケット)」のような、絵を使ったビジュアルプログラミング言語だと、未就学児でもプログラミングに触れられますね。
文字を使わない、まさに「視認性の高さ」が魅力といえるでしょう。
2.複雑なキーボード操作が不要
ビジュアルプログラミングは、複雑なキーボード操作が不要です。まだキーボードに慣れていない子どもでも、マウス操作で簡単にできます。
またプログラミングと聞くと、「パソコンの前に座る」イメージが強いのではないでしょうか?ビジュアルプログラミングには、パソコンを持ってなくても、スマートフォンやタブレットで簡単に操作ができるものが多くあります。
操作方法や環境などが多様であるため、机以外の場所でも気軽に学習できます。
3.プログラミング的思考が身に付く
ビジュアルプログラミングは、プログラミングの基本的な概念である、プログラミング的思考が身に付きます。
前述でもお伝えしましたが、ビジュアルプログラミング言語は、テキストプログラミングのスキルを身に付けていくものではありません。とはいえ、いきなり文字列ばかりのテキストプログラミングを学ぶのは、大人でも嫌になるでしょう。
そこでテキストを視覚化することで、より認識、理解が進みやすくなります。プログラミングに必要な考え方である、プログラミング的思考も身に付きやすくなります。
こちらで論理的思考とプログラミング的思考について解説しているため、ぜひ参考になさってください。
-
-
プログラミングで論理的思考が身につく?プログラミング的思考の違いは?徹底解説!
記事・ニュース
-プログラミング, 論理的思考
続きを見る
4.ロボットなど外部のツールとも連携できる
ビジュアルプログラミングは、外部のツールであるロボットとも連携できます。
自分の作ったプログラミングが、三次元でアウトプットされるのは、ワクワクするのではないでしょうか?
連携できるロボットには、例えば「KOOV」や、
-
-
【口コミあり】親子で楽しめるKOOV(クーブ)の特徴やオススメする人をどこよりも優しく徹底解説!!
ロボットプログラミング玩具
-KOOV, ロボットプログラミング教材
続きを見る
「アーテックロボ」などがあります。
-
-
【口コミあり】アーテックブロックはプログラミング初心者にオススメ!3つの理由を徹底解説!
マガジンロボットプログラミング玩具
-アーテックブロック, ロボットプログラミング教材
続きを見る
ビジュアルプログラミングは、ロボット以外にもゲームやアニメーションなどとも連携できるため、子どもの創造力を刺激してくれるでしょう。
5.子どもや初心者でもはじめやすい
ビジュアルプログラミングは、事前の学習や環境を大幅に整える必要がありません。子どもや初心者でもはじめやすく、挫折も防ぎやすいでしょう。
テキストプログラミングからはじめようとすると、まず理解と習得までに時間がかかりますし、環境の設定なども必要です。
対してビジュアルプログラミングは、とっつきやすさがありますし、さまざまな端末や環境への対応も可能です。
プログラミング学習は難しいイメージがありますが、まずは入り口の広いビジュアルプログラミングからはじめてみるといいでしょう。
ビジュアルプログラミングが注目されている背景
ところで、そもそもビジュアルプログラミングが注目されているのには、どういった背景があるのでしょうか?
子どものプログラミング教育必修化
ビジュアルプログラミングが注目されるようになってきたのには、やはり、子どものプログラミング教育必修化が大きいでしょう。
子どものプログラミング教育は、2020年度に小学校、2021年度に中学校がはじまっています。2022年度からは高等学校でも必修化されます。
小学校のプログラミング教育の目的については、こちらをご覧ください。
-
-
小学校のプログラミング教育って?目的は?何年生から?教材や口コミなど解説!
記事・ニュース
-プログラミング教材, プログラミング教育, 小学校, 論理的思考
続きを見る
中学校のプログラミング教育の目的については、こちらをご覧ください。
-
-
プログラミングが中学校でも必修化!学習指導要領・目的・小学校との違いなど解説
マガジン記事・ニュース
-LITALICOワンダー, プログラミング, ロボットプログラミング教材, 中学校
続きを見る
子どものプログラミング教育の目的は「プログラミング的思考を育むこと」。決して、いきなりプログラマーやエンジニアを育てることではありません。
実際に、学校や子ども向けプログラミング教室では、ビジュアルプログラミングを足掛かりに、プログラミング学習していくところが多いです。
このように「子どもが無理なく学習できる」ため、ビジュアルプログラミングに注目が集まっているのですね。
まとめ
ビジュアルプログラミングについてお伝えしてきました。最後に、お伝えしてきた内容をまとめましょう。
まとめ
- ビジュアルプログラミングとは、プログラミング言語を「ビジュアル(視覚的)で表したもの」
- ビジュアルプログラミング言語の種類として「ブロックタイプ」「フロータイプ」「独自ルールタイプ」がある
- ビジュアルプログラミングの欠点として「処理に融通が利かない部分がある」「複雑なアプリなどは作れない」「『ビジュアルプログラミング=テキストプログラミング』ではない」がある
- ビジュアルプログラミングのメリットとして「コーディングが不要」「複雑なキーボード操作が不要」「プログラミング的思考が身に付く」などがある
- ビジュアルプログラミングが注目されている背景には、子どものプログラミング教育の必修化がある
ビジュアルプログラミングは、子どもがプログラミングに触れる第一歩として使えるツールです。特徴を理解して、子どもに合わせたタイプを使ってみてください。